Gepubliceerd op 12 maart, 2023
Transparante tekst en omlijning met verloop maken
Ik laat je in dit artikel zien hoe je een transparante tekst met enkel een omlijning (met kleurverloop) kunt creëren in Adobe Photoshop.
Liever de video met instructies bekijken? Scrol dan door naar het eind van deze pagina of klik hier om de video te openen. Dit is een Engelstalige tutorial.
Stap 1: Bestand en tekst maken
Maak eerst een nieuw bestand. Mijn bestand heeft een formaat van 1920 x 1080 pixels (resolutie 150), maar je kunt ook een ander formaat gebruiken.
Kies bij het maken van je bestand ook meteen een achtergrondkleur uit. Ik maak de achtergrond zwart.
Selecteer vervolgens de tool horizontale tekst. Kies een lettertype uit en typ je tekst. Het maakt niet uit welke kleur je tekst heeft, deze maken we in de volgende stap toch transparant.
Klik wanneer je klaar bent op het ✓ icoon.

Druk op CTRL+T om vrije transformatie te activeren. Je kunt de tekst nu verplaatsen en/of het formaat hiervan wijzigen.
Stap 2: Transparante tekst en verloop omlijning
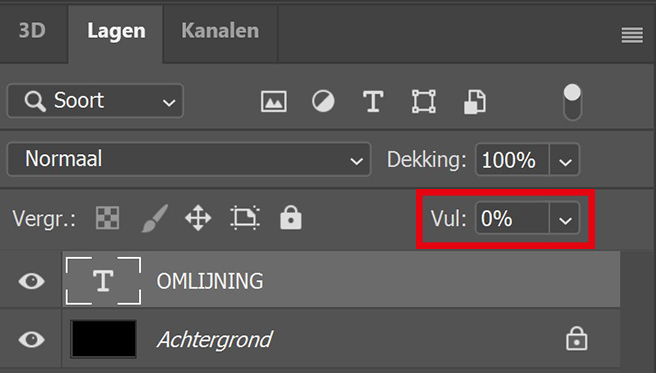
Verlaag de vul van de tekst laag naar 0%. De tekst is nu transparant.

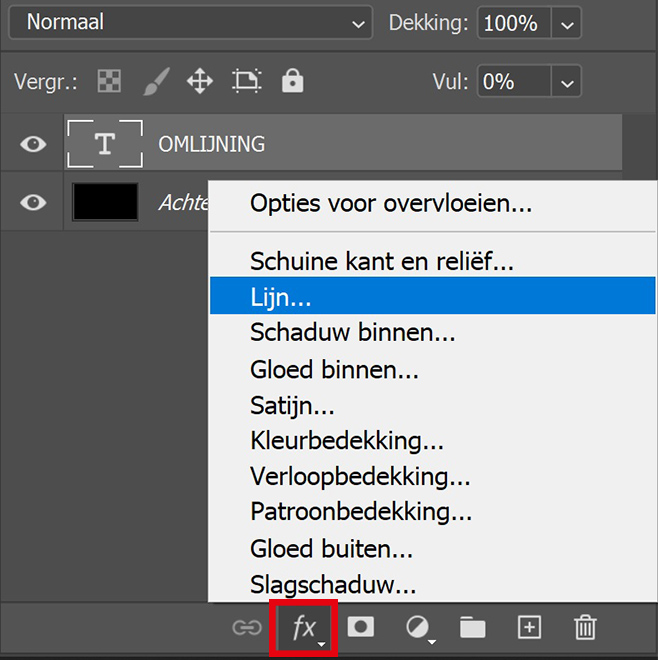
Om de omlijning te creëren, klik je op het fx icoon en selecteer je ‘lijn‘.

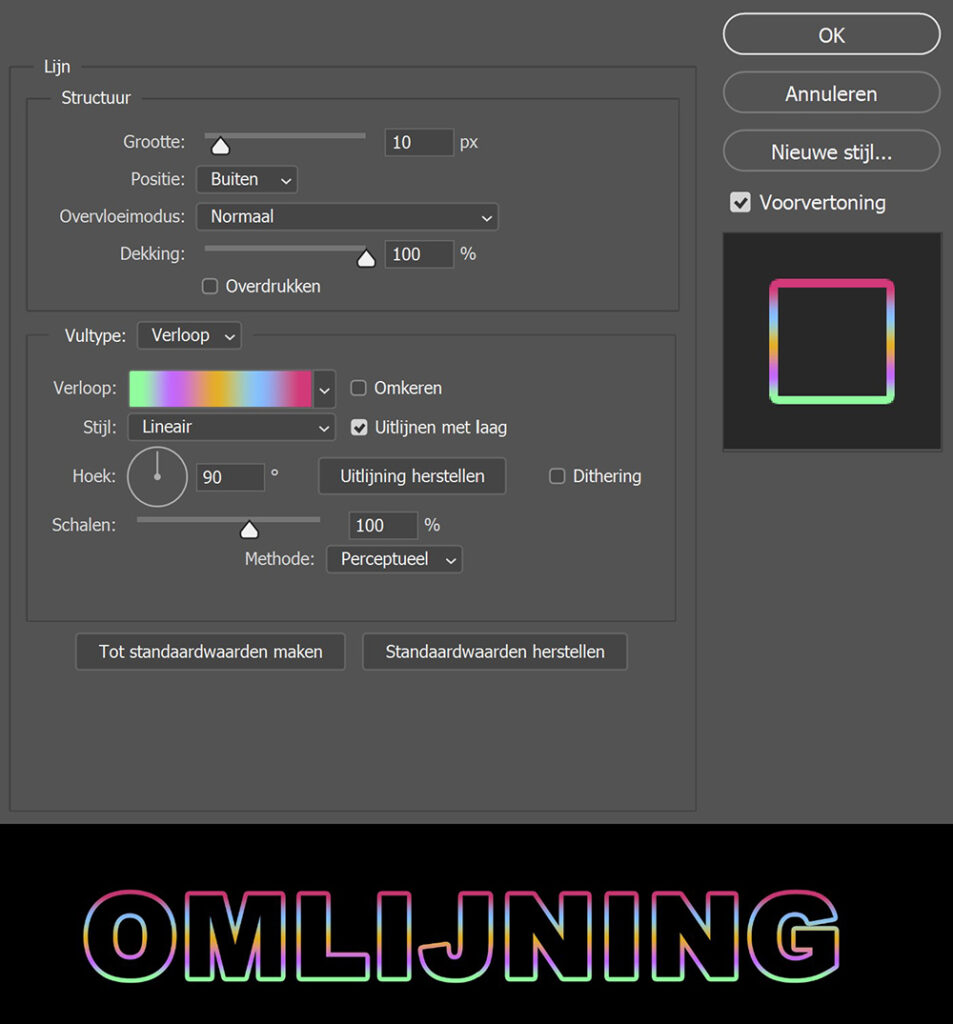
Je kunt de instellingen die ik gebruikt heb terugvinden in onderstaande afbeelding. Als je bestand een ander formaat heeft dan dat van mij, kunnen deze instellingen een ander resultaat geven.
Pas de grootte aan om te bepalen hoe dik de omlijning wordt.
Kies bij vultype voor verloop. Klik op het verloop om de kleuren te wijzigen. Je kunt een voorinstelling gebruiken of zelf een verloop creëren. Ik heb zelf een verloop gecreëerd.
Wil je het verloop van boven naar beneden laten lopen? Kies dan voor een hoek van 90°. Om het verloop van links naar rechts te laten lopen, gebruik je een hoek van 0°.
Ik kies in dit geval voor de stijl lineair, maar je kunt ook een andere stijl gebruiken.

Optioneel: Tekstspatiëring aanpassen
In dit geval raken mijn letters elkaar niet, maar het kan zijn dat sommige letters elkaar wel raken na het toevoegen van de omlijning. Ik zal je nu laten zien hoe je dat aanpast.
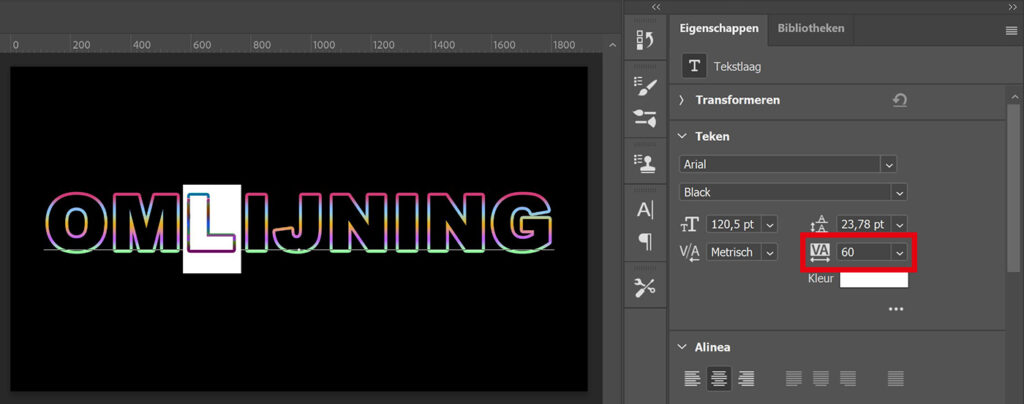
Stel dat ik de afstand tussen de letter L en de letter I wil vergroten, dan selecteer ik eerst de tool horizontale tekst. Vervolgens selecteer ik alleen de eerste van de twee letters waartussen ik de afstand wil vergroten. In dit geval dus alleen de L. Als ik zowel de L als de I zou selecteren, zou de afstand tussen de I en de J ook groter worden. Daarom selecteer je dus alleen de eerste letter.
Vervolgens verhoog je de tekstspatiëring totdat de afstand groot genoeg is.

Heb je meer letters waartussen je de afstand wil vergroten (omdat deze elkaar raken)? Doe dit dan opnieuw voor deze letters. En let op dat je ook dan alleen de eerste van de twee letters selecteert.
En dat is hoe je een transparante tekst en een omlijning met verloop creëert in Adobe Photoshop!

Je kunt in bovenstaande afbeelding zien dat ik twee verschillende verlopen heb gecreëerd. Voor de eerste regel heb ik een hoek van 90° gebruikt en voor de tweede regel een hoek van 0°. Dit doe je eenvoudig door een nieuwe tekst laag te creëren voor het tweede woord (of de tweede regel). Vervolgens herhaal je bovenstaande stappen voor deze tekst laag, alleen gebruik je dan andere instellingen bij het creëren van de lijn.
Leer meer over Photoshop
Wil je meer leren over bewerken in Adobe Photoshop? Bekijk dan ook mijn andere blogs of neem een kijkje op mijn YouTube kanaal.
Volg me op Facebook om op de hoogte te blijven van nieuwe blogs en tutorials! Onderstaand vind je de video met instructies.
Photoshop
De basis
Fotobewerking
Creatief bewerken
Camera Raw
Neural Filters
Tekst effecten
Lightroom
De basis
Fotobewerking