Gepubliceerd op 4 april, 2023
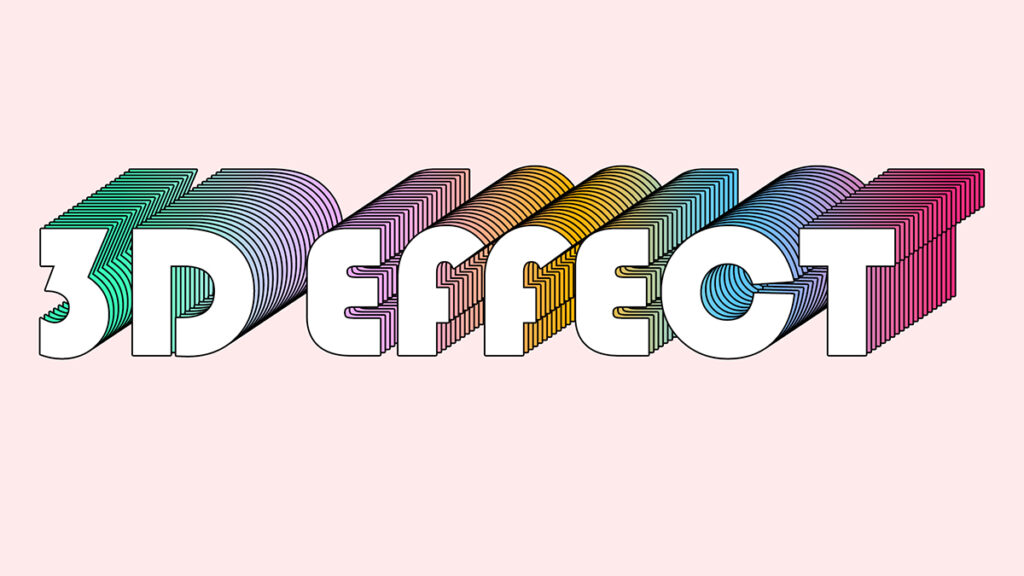
3D tekst effect met omlijning
Ik laat je zien hoe je een 3D tekst effect met omlijning en kleurverloop kunt creëren in Adobe Photoshop.
Wil je de video met instructies bekijken? Klik dan hier of scrol door naar het eind van deze pagina. Dit is een Engelstalige video.
Stap 1: Bestand en tekst maken
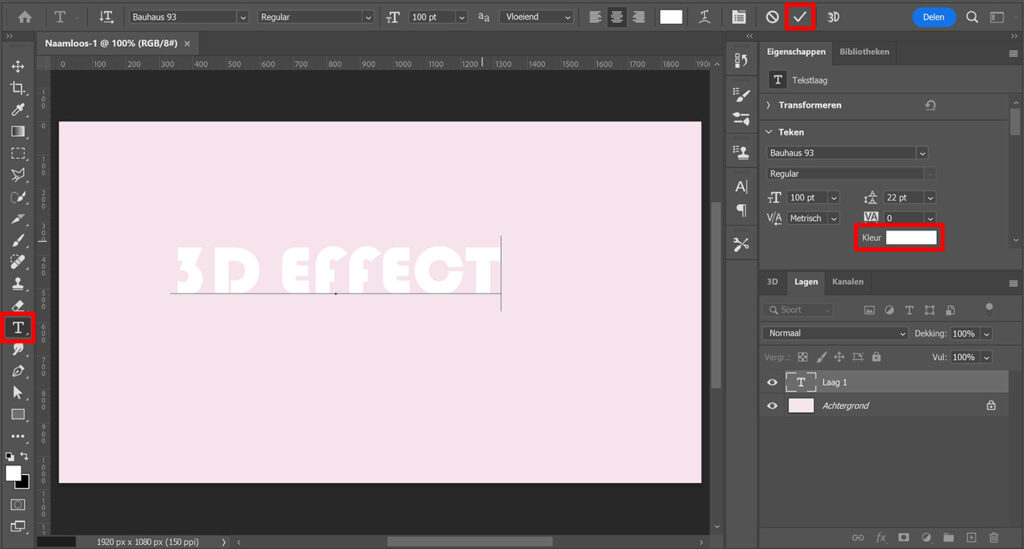
Maak eerst een nieuw bestand. Mijn bestand heeft een formaat van 1920 x 1080 pixels (resolutie 150), maar je kunt ook een ander formaat gebruiken.
Kies ook meteen een achtergrondkleur uit. Ik zou de achtergrond niet zwart of wit maken (omdat de omlijning zwart wordt en de tekst wit). Verder kun je alle kleuren gebruiken die je wil!
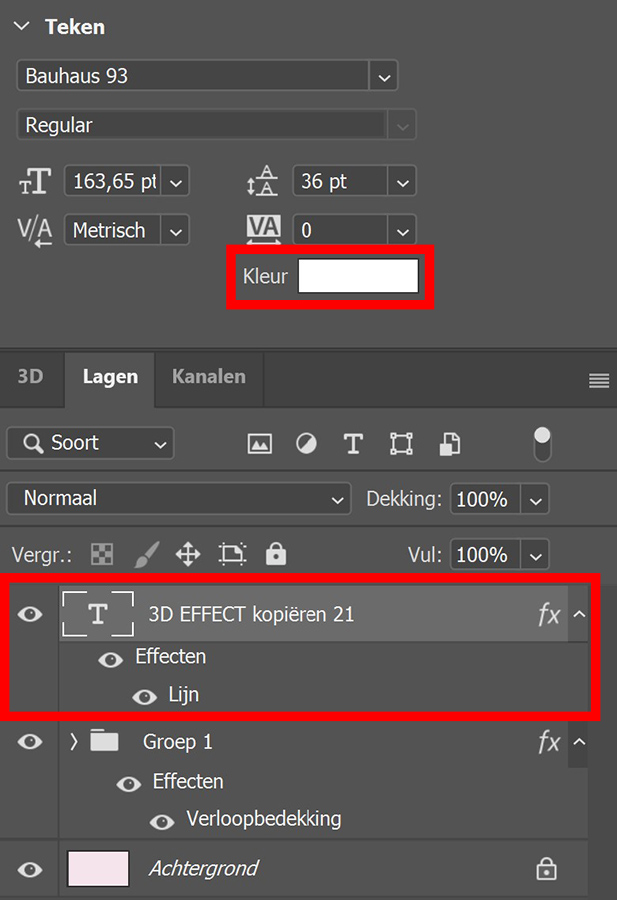
Selecteer de tool horizontale tekst. Kies een lettertype uit en maak je tekst wit. Typ vervolgens je tekst.
Wanneer je dit gedaan hebt, klik je op het ✓ icoon.

Druk op CTRL+T om vrije transformatie te activeren. Je kunt het formaat van de tekst nu wijzigen en de tekst verplaatsen. Plaats de tekst richting de rechterbovenhoek, zodat er voldoende ruimte is voor het 3D effect.

Stap 2: Creëer omlijning
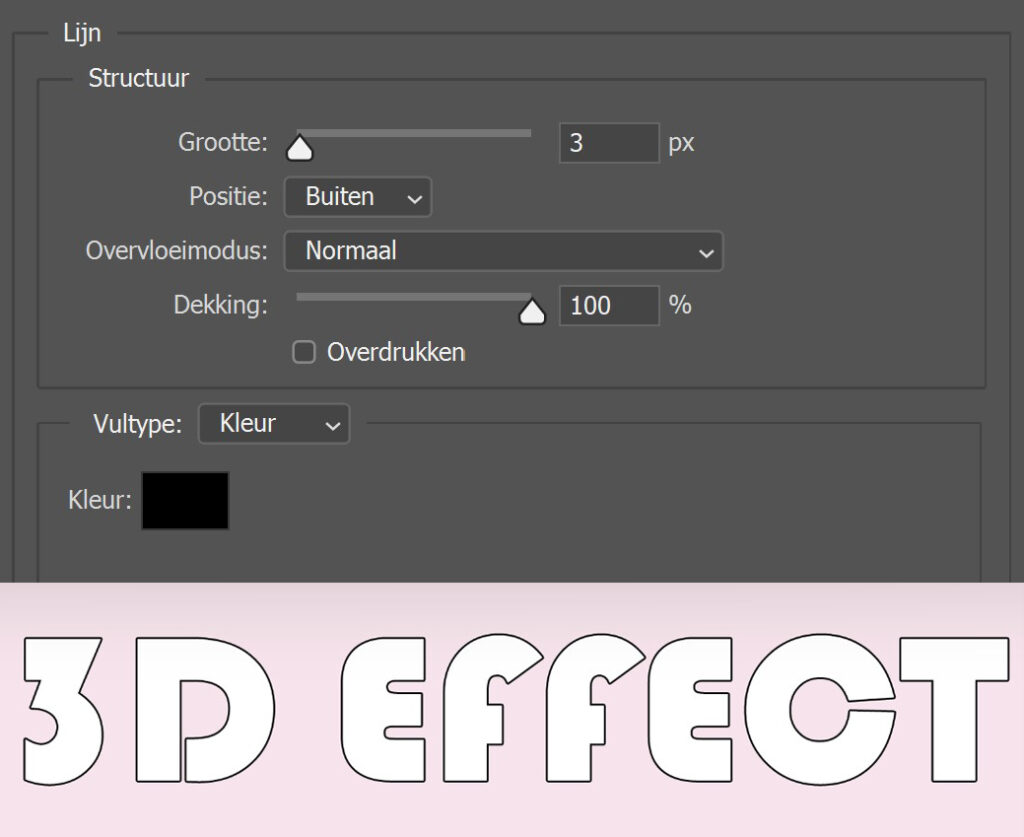
Zorg dat de tekst laag geselecteerd is. Klik vervolgens op het fx icoon onder je lagen en kies voor ‘lijn‘.
Je kunt de instellingen die ik gebruikt heb zien in onderstaande afbeelding. Kopieer deze instellingen. Als je bestand een ander formaat heeft dan dat van mij, moet je een andere grootte gebruiken. De lijn moet ongeveer dezelfde dikte hebben als in onderstaand voorbeeld.

Stap 3: 3D tekst effect
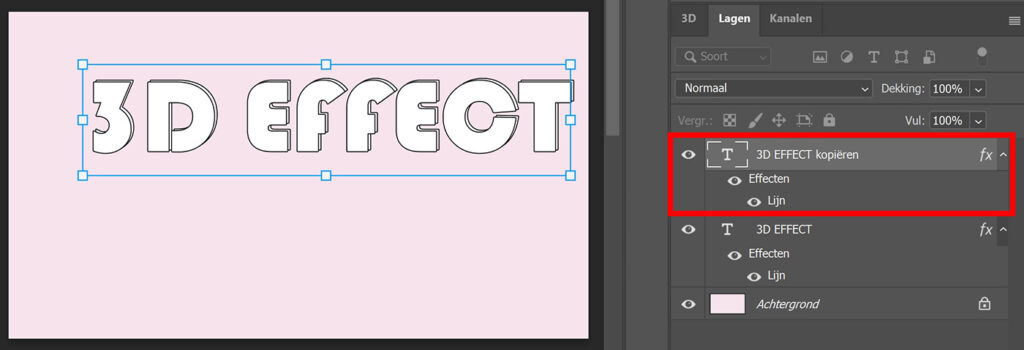
Druk op CTRL+J om de tekst laag te dupliceren.
Druk dan op CTRL+T om vrije transformatie te activeren. Verplaats de tekst een beetje naar beneden en naar links (gebruik hiervoor de pijltjestoetsen). Je hoeft de tekst maar een klein beetje te verplaatsen (zie onderstaand voorbeeld).
Wanneer je klaar bent met het verplaatsen van de tekst, klik je op het ✓ icoon (of druk op ENTER).

Druk vervolgens op CTRL+ALT+SHIFT+T. Hiermee herhaal je de laatste handeling (het verplaatsen van de tekst) in een nieuwe laag.
Blijf op CTRL+ALT+SHIFT+T drukken tot je tevreden bent met het 3D effect!

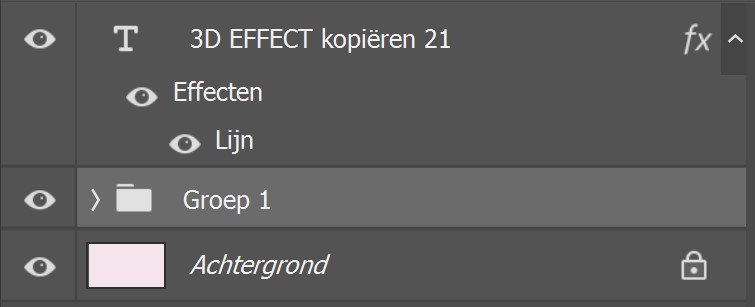
Je hebt nu een hoop nieuwe lagen. Selecteer alle tekst lagen, behalve de bovenste. Druk dan op CTRL+G om deze lagen te groeperen. Het 3D effect zit nu in deze groep.

Stap 4: 3D effect inkleuren
Ik laat je nu zien hoe je het 3D effect een kleur kunt geven.
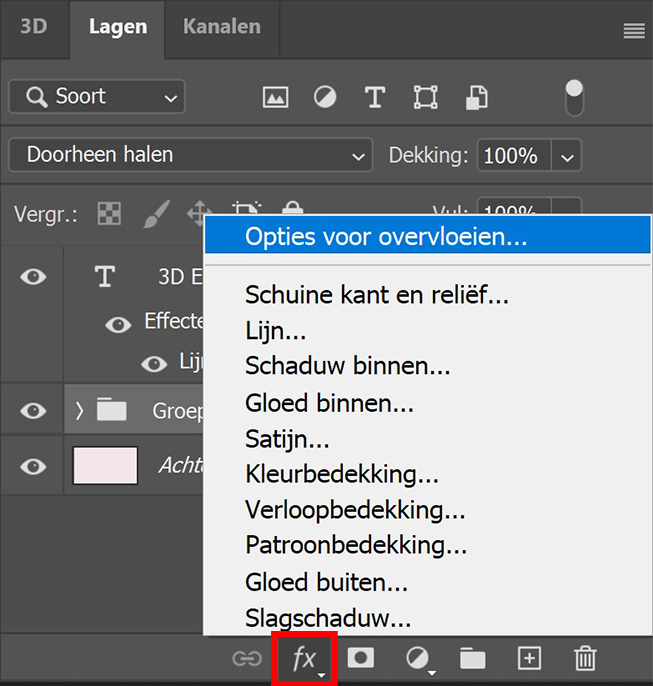
Selecteer de groep. Klik op het fx icoon en selecteer ‘Opties voor overvloeien‘.

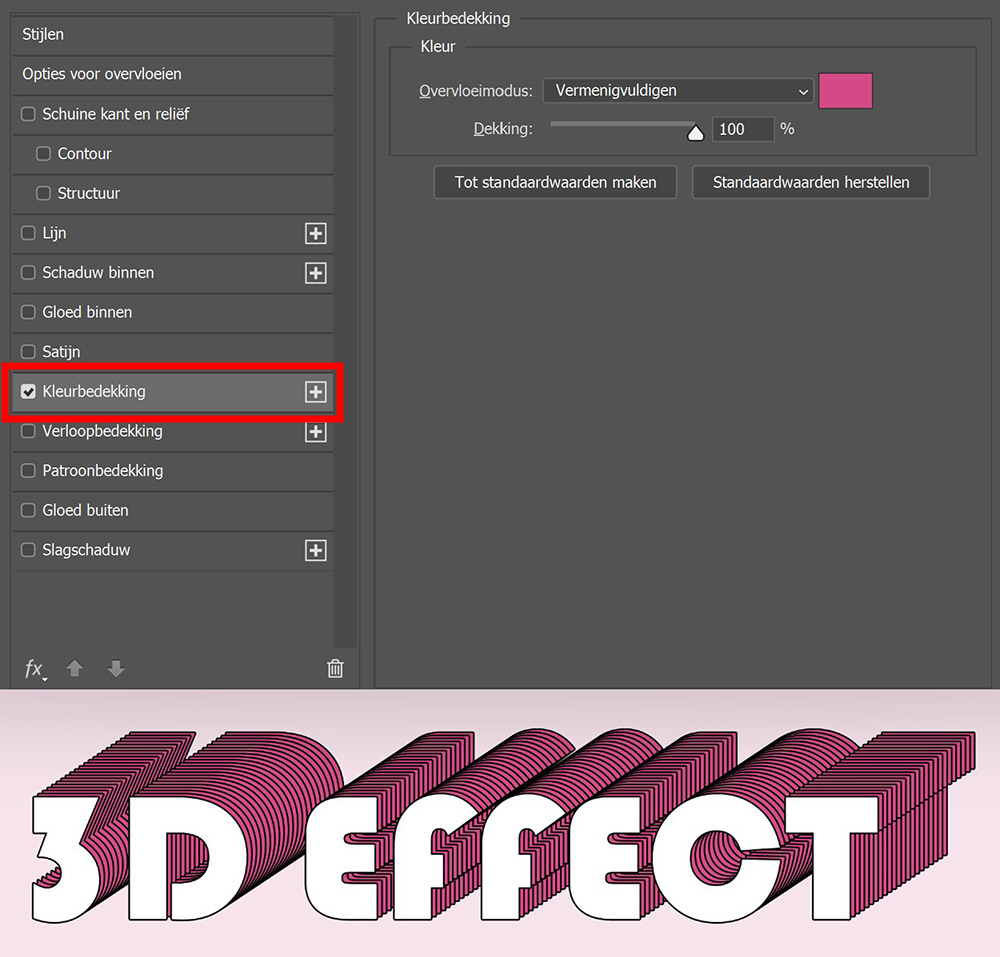
Om het 3D effect slechts één kleur te geven, selecteer je ‘kleurbedekking‘. Verander de overvloeimodus in vermenigvuldigen en kies een kleur uit.

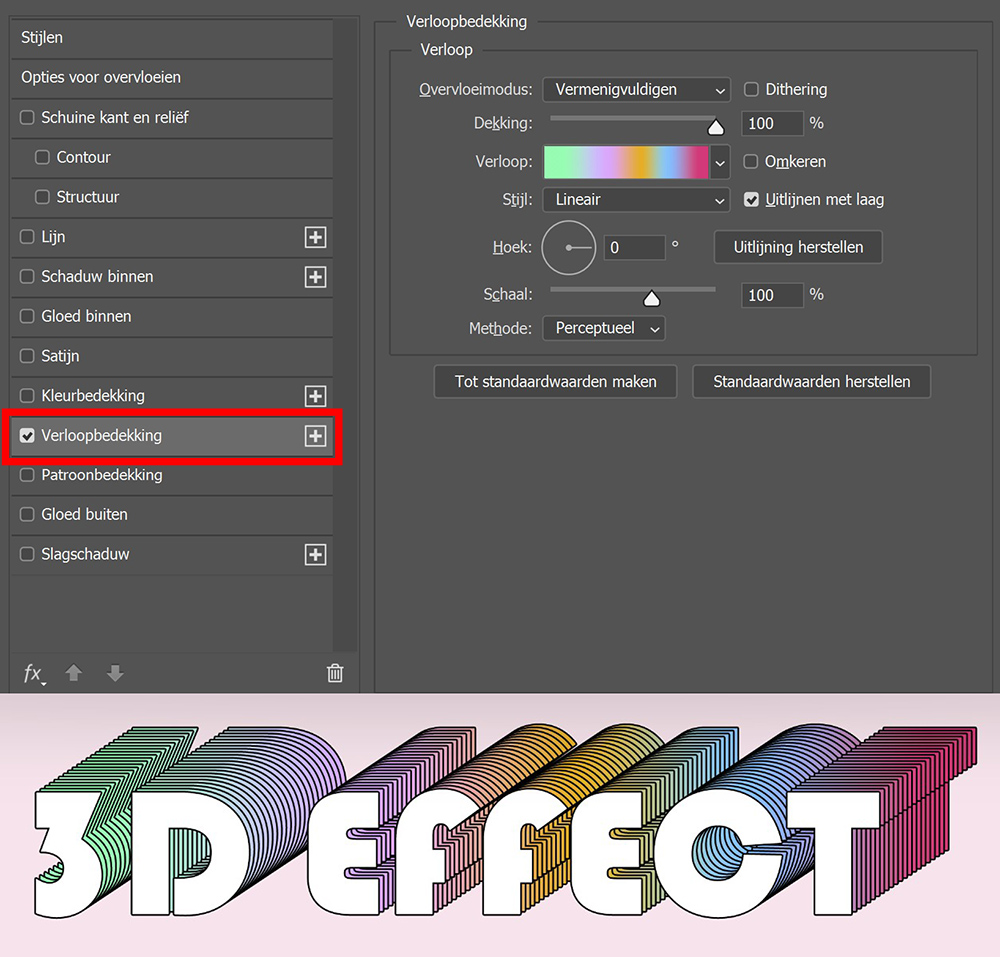
Om het 3D effect een kleurverloop te geven, selecteer je ‘verloopbedekking‘. Verander ook nu de overvloeimodus weer in vermenigvuldigen.
Je kunt de instellingen die ik gebruikt heb terugvinden in onderstaande afbeelding. Ik heb dit verloop zelf gecreëerd.

Wil je de kleur van je tekst wijzigen? Selecteer dan de tekst laag en verander de kleur. Ik laat mijn tekst wit.

Om het formaat of de positie van je tekst te wijzigen, selecteer je zowel de tekstlaag als de groep. Druk dan op CTRL+T. Je kunt nu het formaat van de tekst aanpassen en de tekst verplaatsen.
En dat is hoe je dit 3D tekst effect met omlijning maakt in Adobe Photoshop!

Wil je meer weten over bewerken in Adobe Photoshop? Bekijk dan ook mijn andere blogs of neem een kijkje op mijn YouTube kanaal.
Volg me op Facebook om op de hoogte te blijven van nieuwe blogs en tutorials! Onderstaand vind je de video met instructies.
Photoshop
De basis
Fotobewerking
Creatief bewerken
Camera Raw
Neural Filters
Tekst effecten
Lightroom
De basis
Fotobewerking