Gepubliceerd op 9 april, 2023
Gestreepte tekst
Ik laat je in dit artikel zien hoe je een gestreept patroon kunt maken in Adobe Photoshop. Vervolgens gebruiken we dit patroon om een gestreept tekst effect te maken.
Wil je liever de video met instructies bekijken? Scrol dan verder naar het eind van deze pagina of klik hier om de tutorial te bekijken. Dit is een Engelstalige video.
Stap 1: Gestreept patroon maken
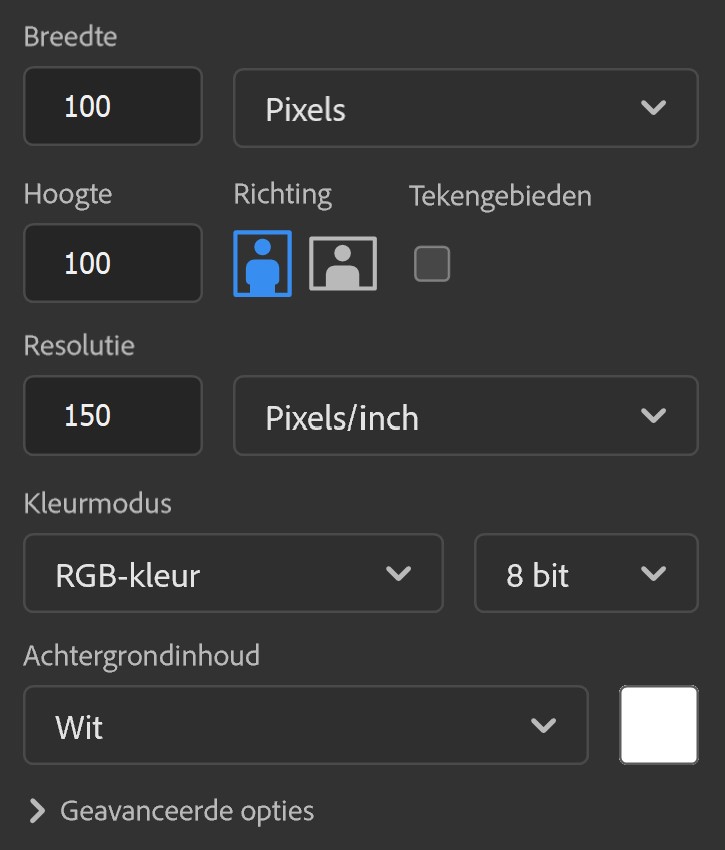
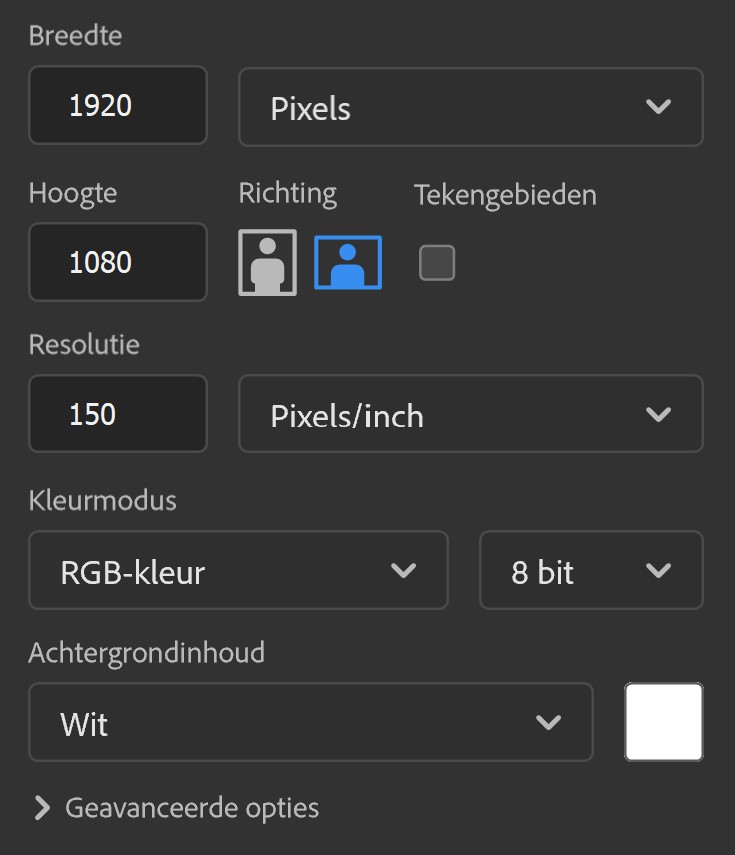
Creëer een nieuw bestand. Je kunt de instellingen die ik gebruikt heb zien in onderstaande afbeelding. Kopieer deze instellingen.

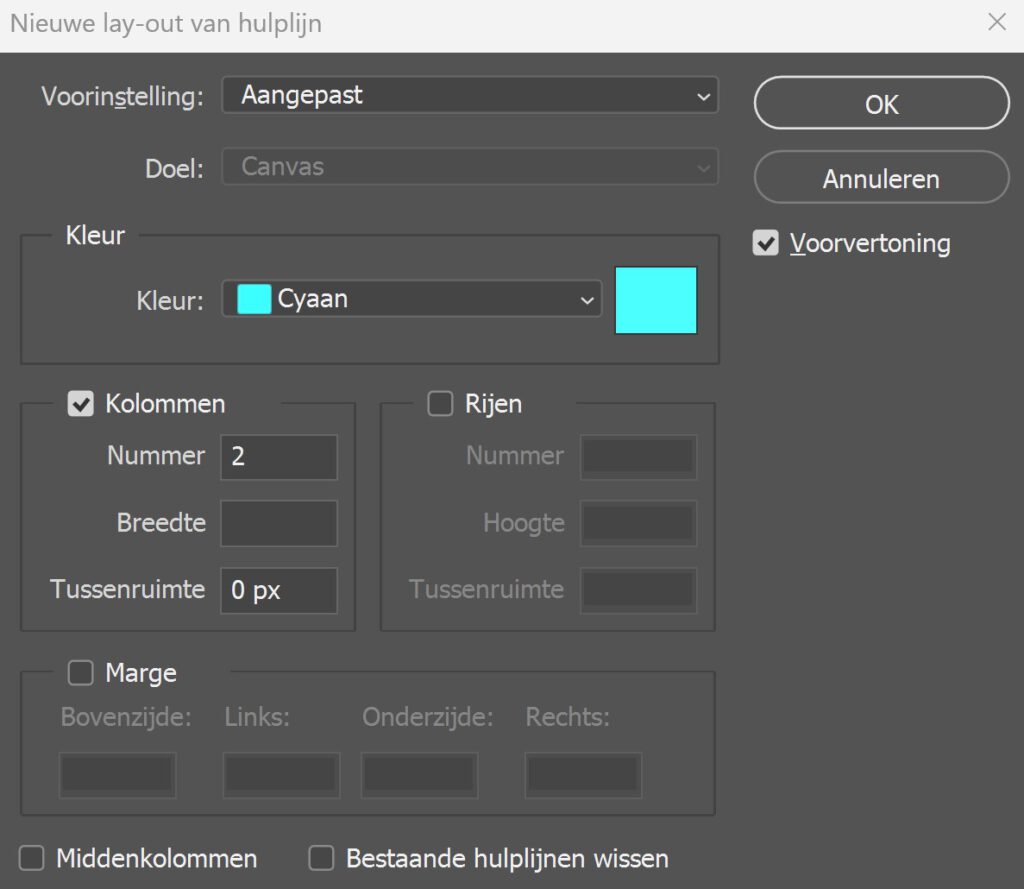
Navigeer dan naar ‘Weergave > Hulplijnen > Nieuwe lay-out van hulplijnen maken‘. Maak 2 kolommen (en zet de tussenruimte op 0px).

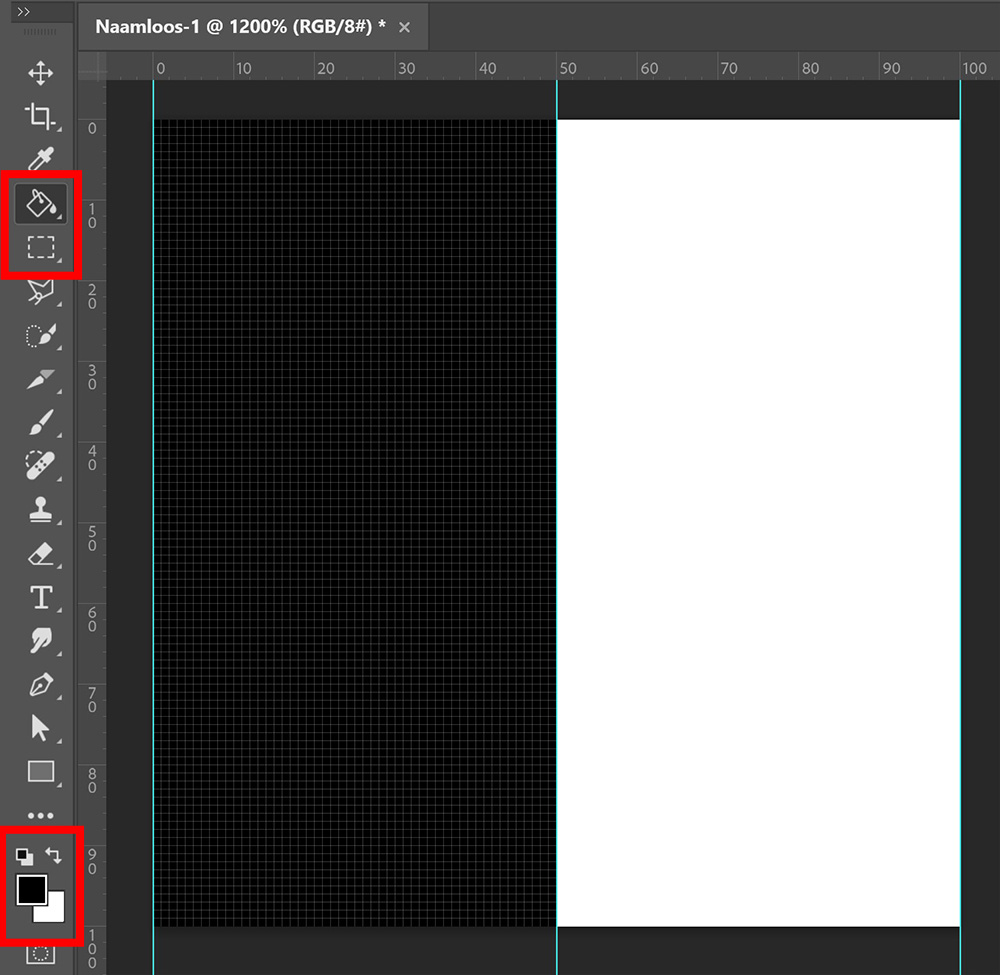
Je hebt je canvas nu in 2 gelijke delen verdeeld. Selecteer het rechthoekig selectiekader en selecteer dan de linkerkant van je canvas.
Maak de voorgrondkleur zwart en selecteer het emmertje. Klik op de (geselecteerde) linkerkant van je canvas om deze zwart te verven.
Druk dan op CTRL+D om te deselecteren.

Navigeer nu naar ‘Bewerken > Patroon definiëren‘. Geef je patroon een naam. Je hebt nu een gestreept patroon gecreëerd. In de volgende stap laat ik je zien hoe je het patroon gebruikt!
Stap 2: Gestreepte tekst
Ga naar ‘Bestand > Nieuw‘ (of druk op CTRL+N). Ik maak mijn bestand 1920 x 1080 pixels en ik laat de rest van de instellingen hetzelfde. Je kunt ook een ander formaat gebruiken, de strepen kunnen er dan wel anders uitzien (breder of smaller).

Maak een nieuwe laag.
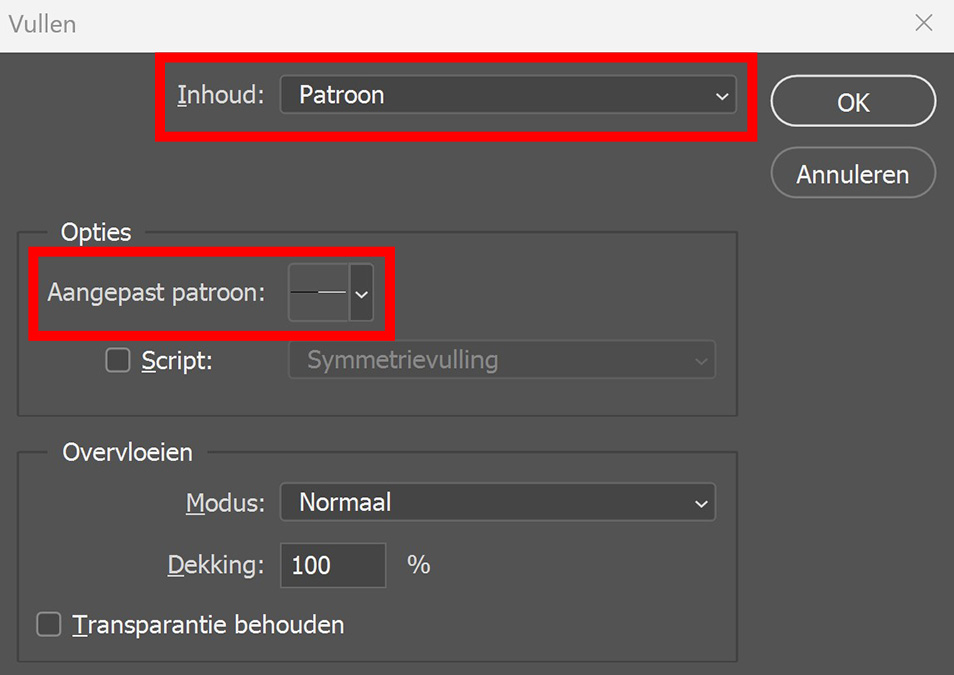
Navigeer dan naar ‘Bewerken > Vullen‘. Kies voor ‘patroon‘ en selecteer het patroon dat je zojuist gemaakt hebt.

Je canvas is nu gevuld met zwarte en witte lijnen!
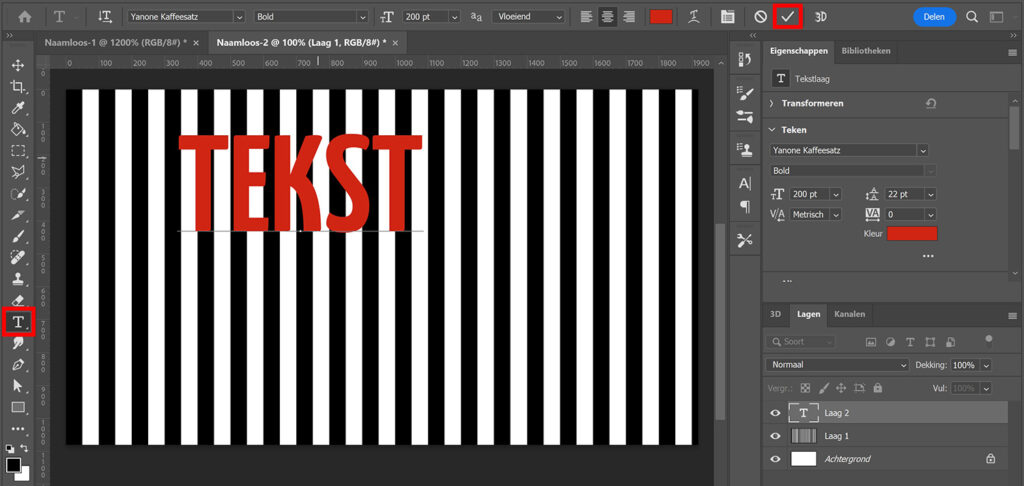
Selecteer de tool horizontale tekst en kies een lettertype uit. Je kunt je tekst een willekeurige kleur geven, zodat je deze voor nu goed ziet. We vullen de tekst toch op met strepen, dus deze kleur zie je later niet meer.
Wanneer je klaar bent met het typen van je tekst, klik je op het ✓ icoon.

Druk op CTRL+T om vrije transformatie te activeren. Je kunt het formaat van je tekst nu wijzigen en deze verplaatsen.
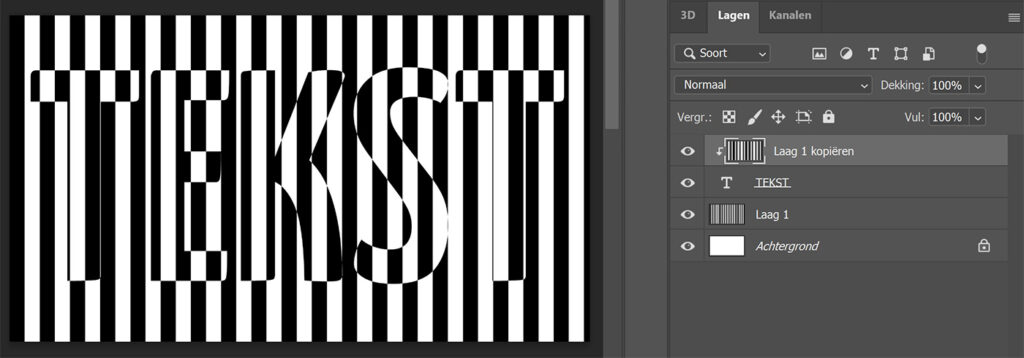
Selecteer de laag met de strepen en druk op CTRL+J om deze te dupliceren. Ga naar ‘Afbeelding > Aanpassingen > Negatief‘ (of druk op CTRL+I). De kleuren van deze gestreepte laag zijn nu het tegengestelde van de andere gestreepte laag.
Sleep deze nieuwe gestreepte laag boven je tekst laag. Zorg dat de bovenste laag met de strepen nog geselecteerd is. Navigeer dan naar ‘Laag > Uitknipmasker maken‘.
Je hebt nu het gestreepte tekst effect gecreëerd!

Stap 3: Extra aanpassingen
Ik laat je nu zien hoe je de kleuren van de strepen kunt aanpassen.
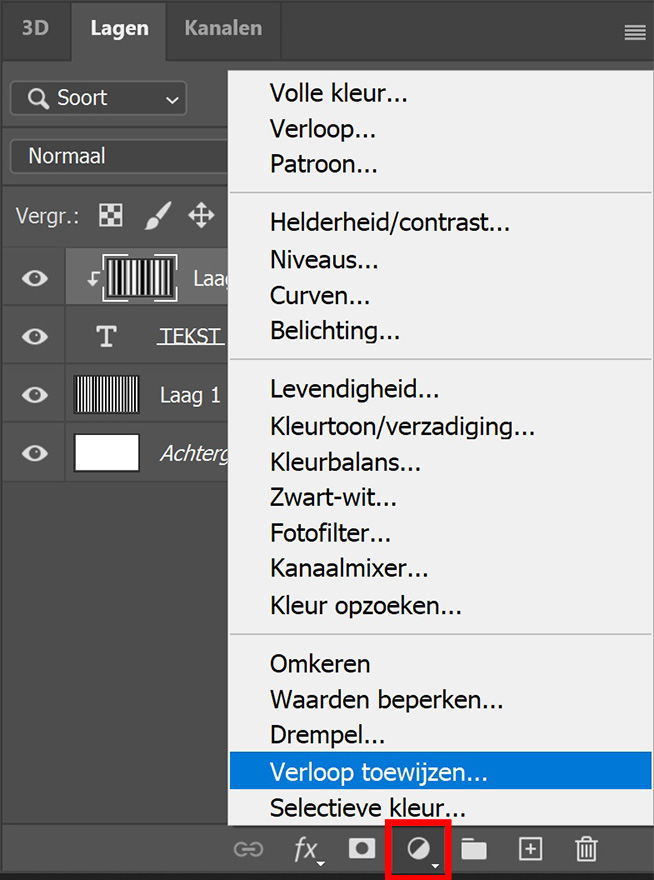
Hiervoor creëer je een verloop toewijzen laag.

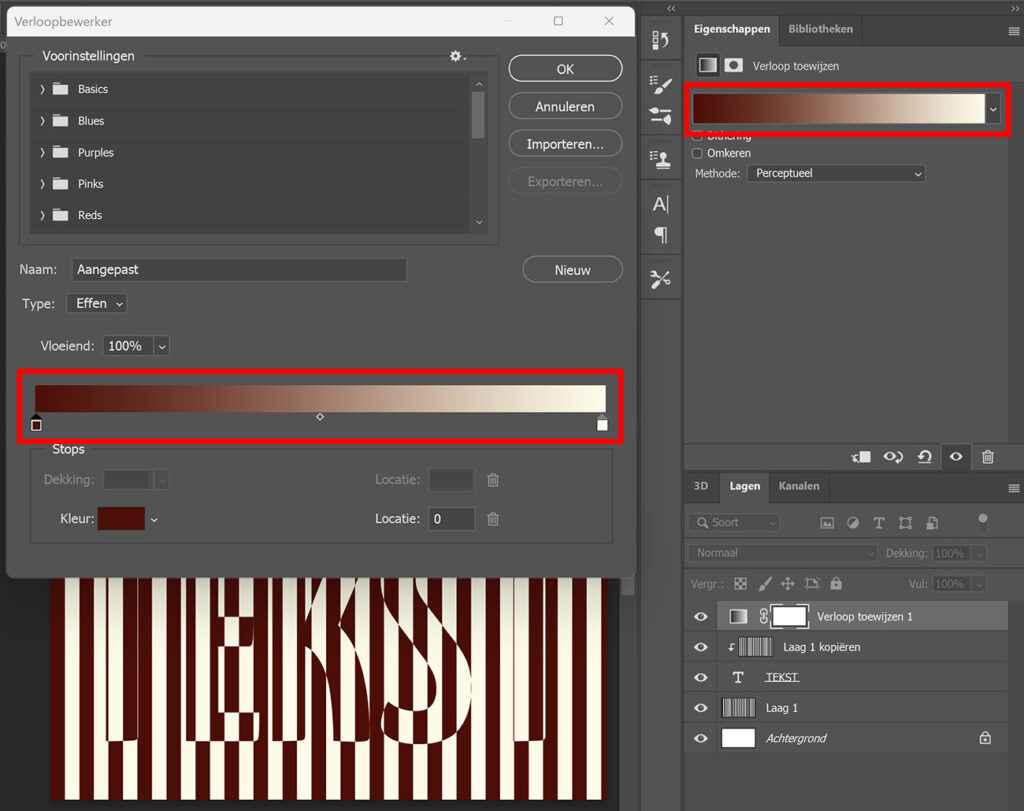
Klik op het verloop om de kleuren aan te passen. Wijzig de kleur van de linker kleurstop om de kleur van de zwarte lijnen aan te passen. Om de witte lijnen te veranderen, kies je een andere kleur voor de rechter stop.

Wil je het formaat van de strepen veranderen? Selecteer dan allebei de lagen met strepen en druk op CTRL+T. Maak de lagen groter, hierdoor zullen de strepen breder worden.
Je kunt het formaat en de positie van de tekst ook nog aanpassen. Om dit te doen, selecteer je de tekst laag en druk je op CTRL+T. Je kunt de tekst nu aanpassen, dit heeft geen invloed op het gestreepte effect.
En dat is hoe je dit gestreepte tekst effect maakt in Adobe Photoshop!

Wil je meer weten over bewerken in Adobe Photoshop? Bekijk dan ook mijn andere blogs of neem een kijkje op mijn YouTube kanaal.
Je kunt me ook volgen op Facebook om op de hoogte te blijven van nieuwe blogs en tutorials! Onderstaand vind je de video met (Engelstalige) instructies.
Photoshop
De basis
Fotobewerking
Creatief bewerken
Camera Raw
Neural Filters
Tekst effecten
Lightroom
De basis
Fotobewerking