Gepubliceerd op 25 september, 2022
Kubus tekst effect maken
In dit artikel laat ik je zien hoe je eenvoudig een tekst in de vorm van een kubus kunt maken in Adobe Photoshop.
Wil je liever de video met instructies bekijken? Klik dan hier of scrol door naar het eind van deze pagina (dit is een Engelstalige video).
Download hier de kubus die ik gebruikt heb.
Stap 1: Tekst
Open de afbeelding van de kubus. We gebruiken deze afbeelding als hulpmiddel om de vorm van de kubus te creëren.
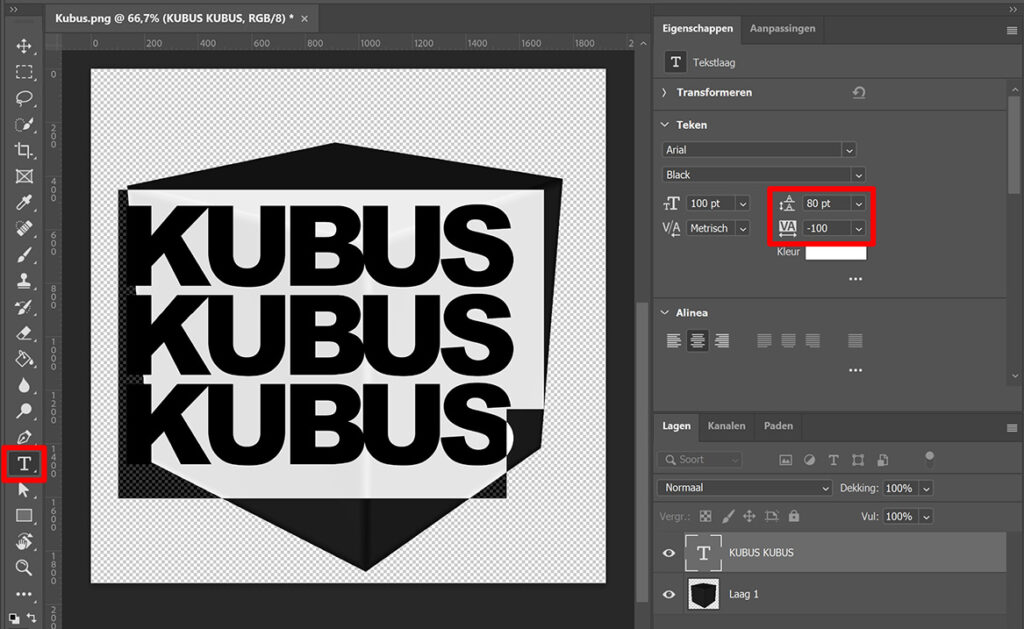
Selecteer vervolgens de tool horizontale tekst. Kies een lettertype en een kleur uit en typ je tekst.
Druk daarna op CTRL+A om de gehele tekst te selecteren. Je kunt nu de regelafstand en/of tekstspatiëring aanpassen om de woorden en letters dichter bij elkaar of verder uit elkaar te zetten.
Tip: Klik op het getal naast het icoon van de regelafstand of tekstspatiëring om het te selecteren. Gebruik vervolgens je pijltjestoets omhoog of omlaag om dit aan te passen.

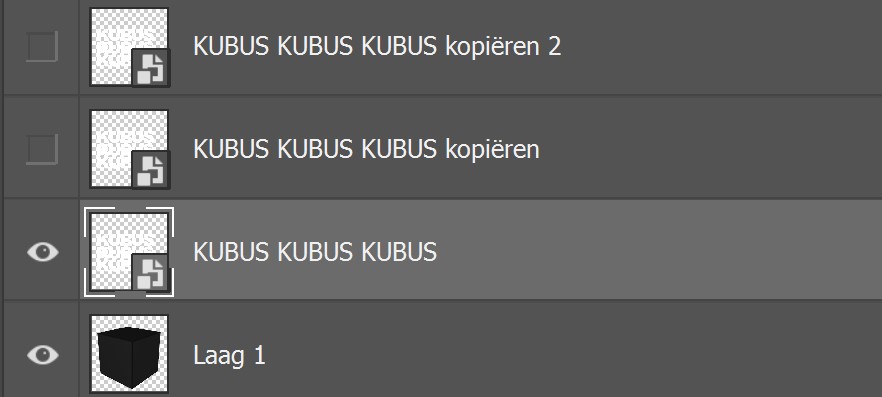
Klik met je rechtermuisknop op de tekstlaag en selecteer ‘omzetten in slim object‘. Druk vervolgens twee keer op CTRL+J om de tekstlaag tweemaal te dupliceren. Maak de bovenste twee tekstlagen onzichtbaar (klik op het oog icoon) en selecteer de onderste tekstlaag.

Stap 2: Kubus tekst effect
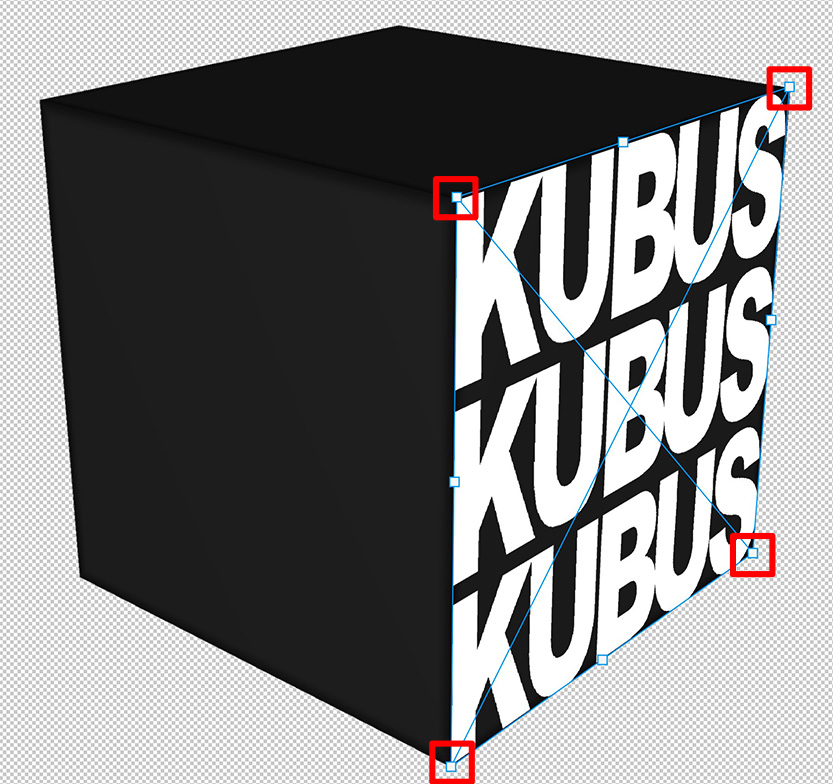
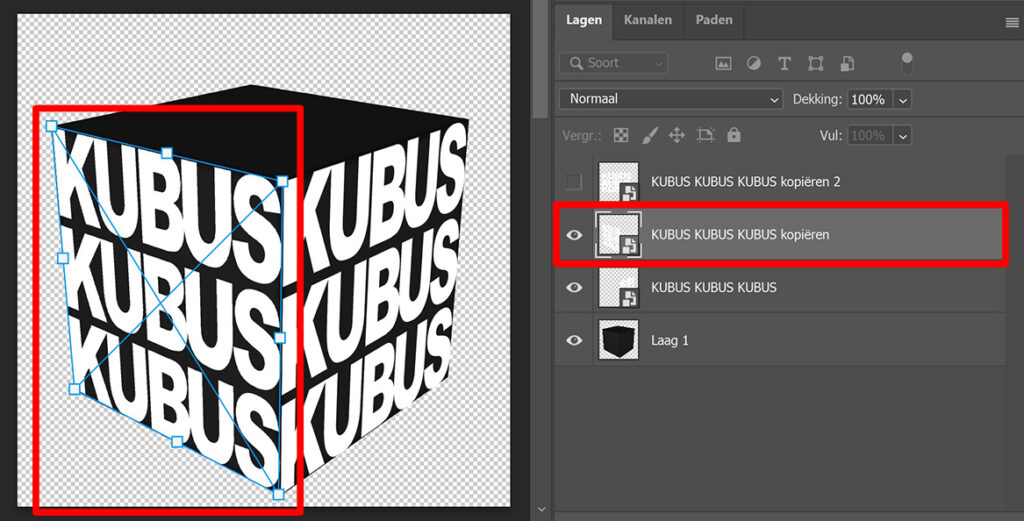
Druk op CTRL+T. Je ziet dat je tekst nu geselecteerd is, doordat er een kader omheen staat.
Wanneer je CTRL ingedrukt houdt als je de hoeken van de selectie verplaatst, kun je de hoeken los van elkaar verplaatsen. Plaats de hoeken van de selectie in de hoeken van één zijde van de kubus (terwijl je CTRL ingedrukt houdt).
Klik als je klaar bent op het ✓ icoon. Je kunt dit later nog aanpassen, dus het maakt niet uit als het niet direct goed is.

Maak nu de tweede tekstlaag weer zichtbaar en selecteer deze laag. Druk op CTRL+T. Vul nu een andere zijde van de kubus met de tekst. Houd ook nu weer CTRL ingedrukt als je de hoeken van de selectie verplaatst.

Maak daarna de laatste tekstlaag zichtbaar en selecteer deze laag. Druk weer op CTRL+T en vul de laatste zijde van de kubus met deze tekst.
Stap 3: Achtergrond toevoegen
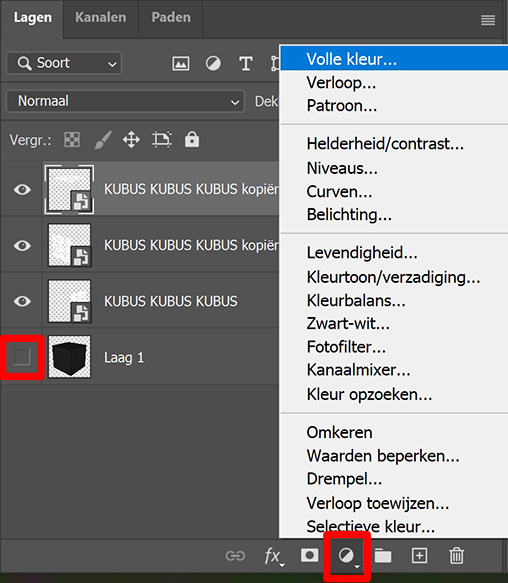
Maak de laag met de kubus onzichtbaar. Je hebt nu een transparante achtergrond. Om een achtergrond toe te voegen, creëer je een volle kleur laag.

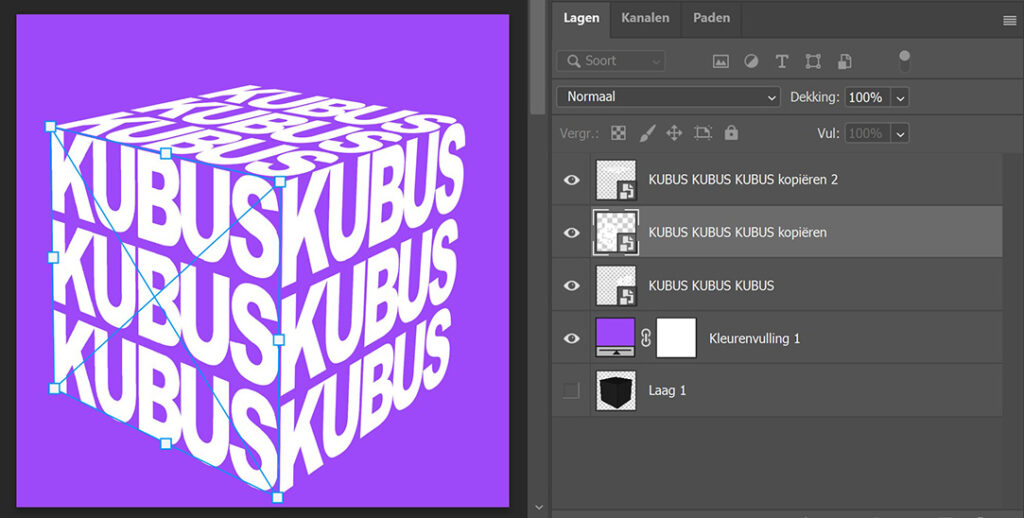
Kies een kleur uit. Plaats deze laag vervolgens onder alle tekstlagen.
Stap 4: Kubus tekst aanpassen
Wil je de vorm van een zijde van de kubus wijzigen? Selecteer die laag dan en druk op CTRL+T. Je kunt de vorm van deze tekstlaag nu aanpassen. Let op dat je ook nu weer CTRL ingedrukt houdt als je de hoeken gaat verplaatsen.

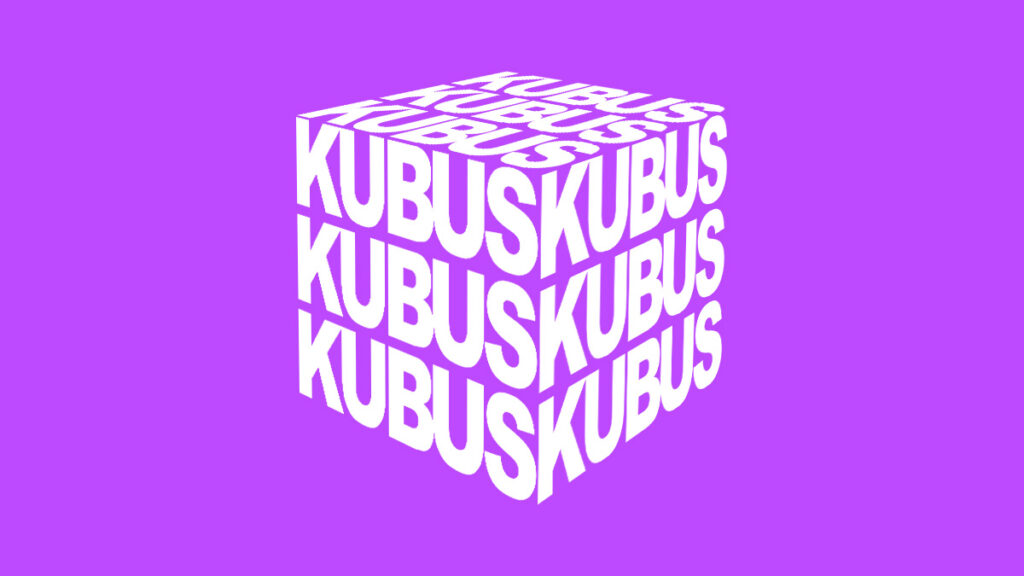
En dat is hoe je een tekst in de vorm van een kubus maakt in Adobe Photoshop!

Wil je meer leren over bewerken in Adobe Photoshop? Bekijk dan mijn andere blogs of neem een kijkje op mijn YouTube kanaal.
Volg me ook op Facebook om op de hoogte te blijven van nieuwe blogs! Onderstaand vind je de (Engelstalige) instructievideo.
Photoshop
De basis
Fotobewerking
Creatief bewerken
Camera Raw
Neural Filters
Tekst effecten
Lightroom
De basis
Fotobewerking