Gepubliceerd op 16 december, 2022
3D bol met jouw tekst maken
In dit artikel laat ik je zien hoe je een 3D bol maakt met daarop jouw tekst in Adobe Photoshop!
Wil je liever de video met instructies bekijken? Klik dan hier of scrol door naar het eind van deze pagina. Dit is een Engelstalige video.
Stap 1: Tekst creëren
Maak een nieuw bestand. Het maakt niet uit welk formaat dit bestand heeft. Kies bij het maken van dit nieuwe bestand ook meteen een achtergrondkleur uit.
Selecteer dan de tool horizontale tekst. Kies een lettertype en een kleur voor je tekst uit en typ je eerste tekstregel.
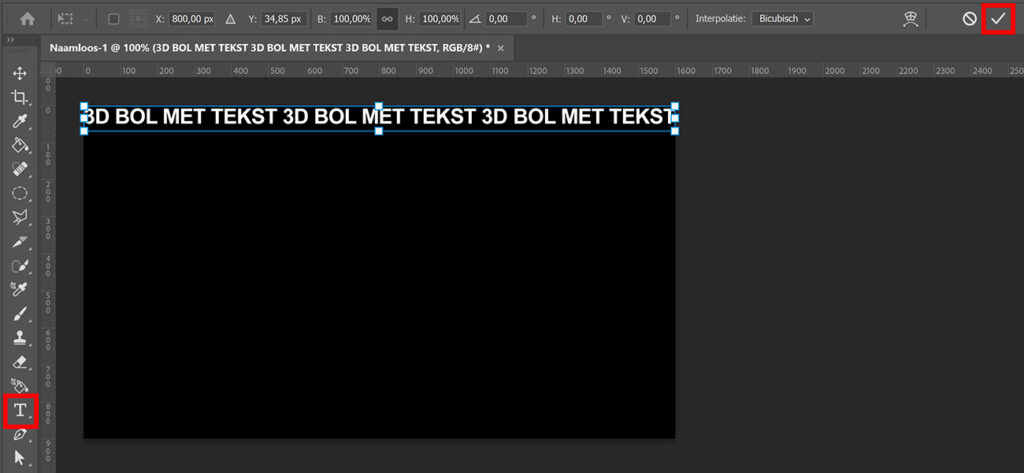
Wanneer je dat gedaan hebt, klik je op het ✓ icoon. Druk vervolgens op CTRL+T om vrije transformatie te activeren. Wijzig het formaat van de tekst zodat deze van links naar rechts precies past. Plaats de tekst vervolgens bovenin.

Als je dit gedaan hebt, klik je weer op het ✓ icoon. De tool horizontale tekst zou nu nog geselecteerd moeten zijn (zo niet, selecteer deze tool dan).
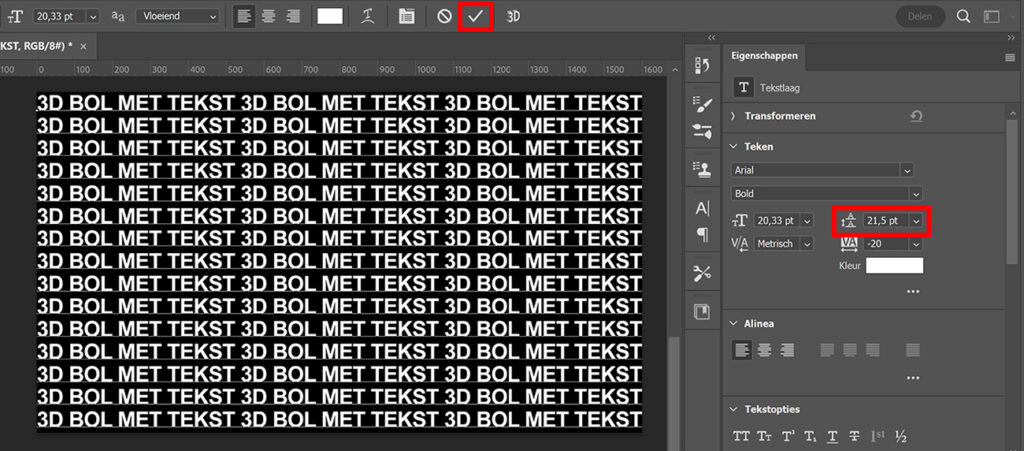
Selecteer je tekst en selecteer de gehele eerste regel (druk op CTRL+A). Kopieer deze tekst (CTRL+C) en plak de tekst (CTRL+V) totdat het hele oppervlak gevuld is met tekst.
Om de tekstregels dichter bij elkaar of juist verder uit elkaar te plaatsen, pas je de regelafstand aan. Om dat te doen, selecteer je eerst de gehele tekst (CTRL+A). Pas dan de regelafstand aan.
Tip: Wanneer je op het getal klikt dat de regelafstand aangeeft, kun je dit wijzigen met je pijltjestoets omhoog en omlaag. Je kunt ook zelf een getal intypen als de tekst net niet past (bijvoorbeeld door ,5 toe te voegen).

Wil je de tekst in het midden plaatsen? Selecteer dan verplaatsen om dit te doen.
Stap 2: 3D bol met tekst
Selecteer je tekstlaag. Navigeer vervolgens naar ‘3D > Nieuw net van laag > Voorinstelling voor net > Bol‘.
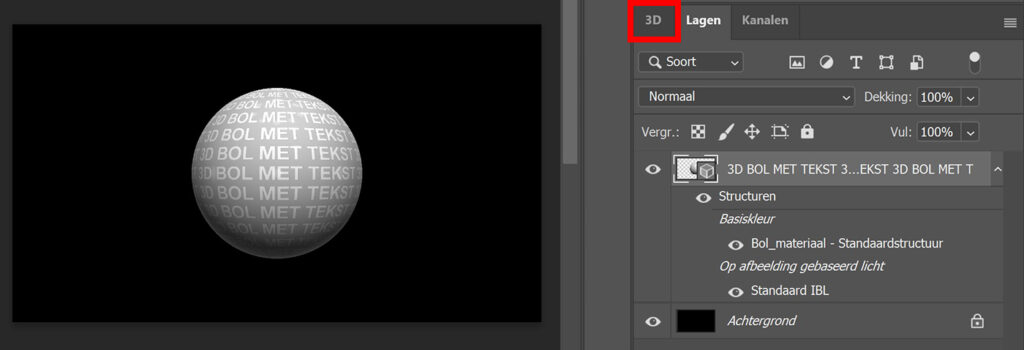
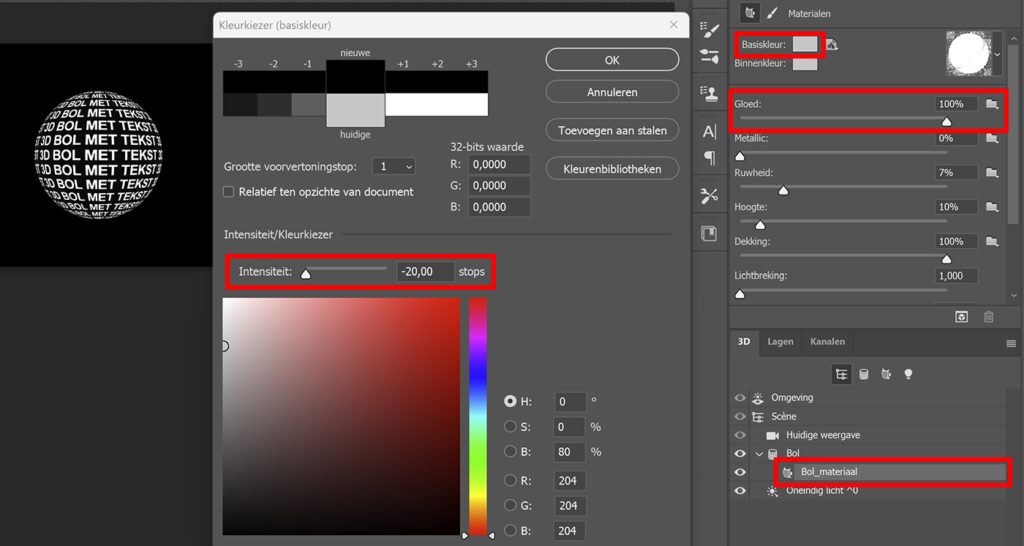
Je hebt nu een bol met je tekst erop, maar deze bol is niet transparant. Om dat aan te passen, selecteer je 3D (naast lagen).

Selecteer ‘Bol_materiaal‘. Selecteer vervolgens de basiskleur en verlaag de intensiteit naar -20 stops. De bol is nu transparant.
Er hangt nu nog een schaduw over een deel van je tekst heen. Om die schaduw te verwijderen, verhoog je de gloed.

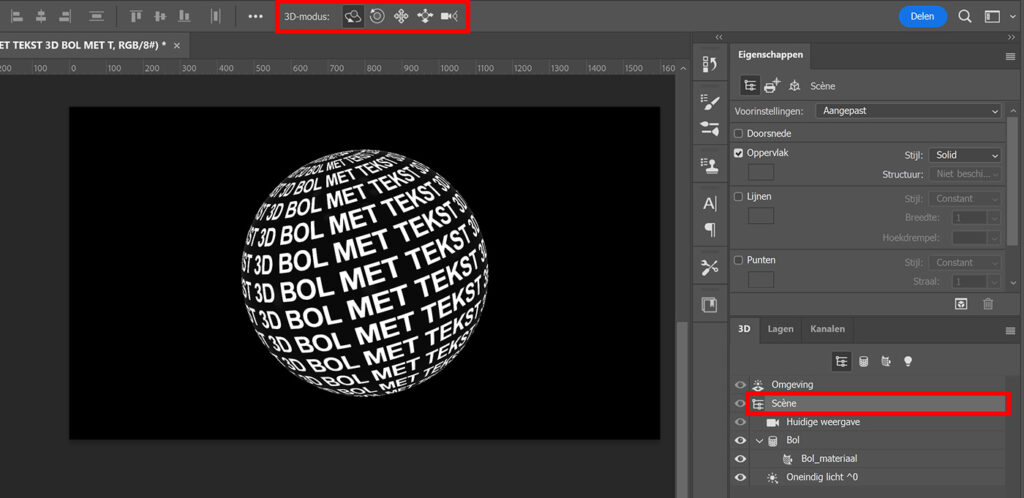
Als je tevreden bent met dit resultaat, ben je nu klaar. Je kunt de positie van de bol echter ook nog aanpassen.
Om dat te doen, selecteer je ‘scène‘. Naast 3D modus zie je 5 verschillende iconen staan. Ik leg je uit waar deze iconen voor staan (van links naar rechts):
- Eerste icoon = bol draaien.
- Tweede icoon = bol om de z-as draaien.
- Derde icoon = pannen (verplaatsen).
- Vierde icoon = bol schuiven.
- Vijfde icoon = zoomen (formaat bol wijzigen).
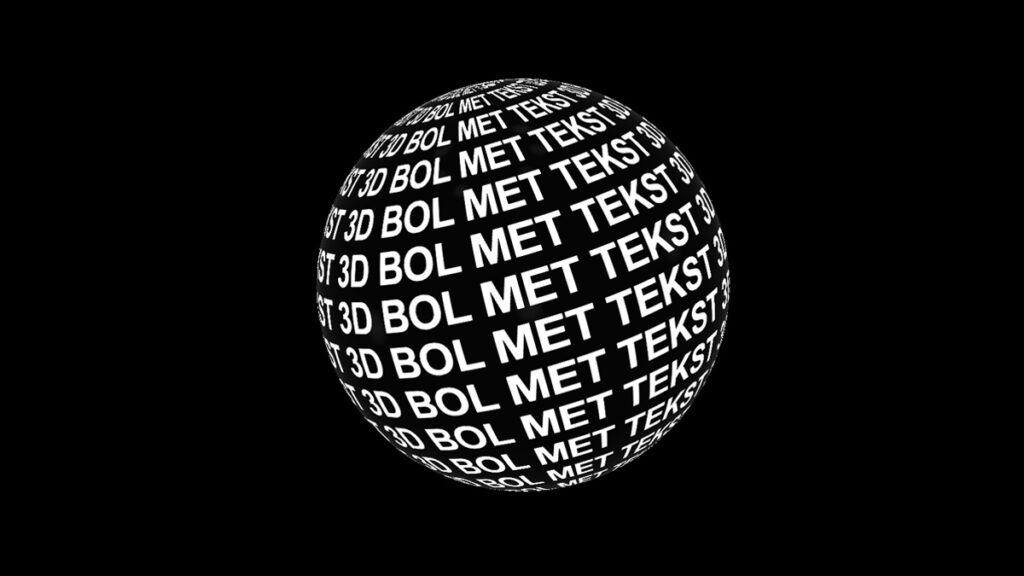
Pas de bol aan tot je tevreden bent met het resultaat!

En dat is hoe je een 3D bol met tekst maakt in Adobe Photoshop!

Leer meer over Photoshop
Wil je meer leren over bewerken in Adobe Photoshop? Bekijk dan ook mijn andere blogs of neem een kijkje op mijn YouTube kanaal.
Volg me ook op Facebook om op de hoogte te blijven van nieuwe blogs! Onderstaand vind je de video met (Engelstalige) instructies.
Photoshop
De basis
Fotobewerking
Creatief bewerken
Camera Raw
Neural Filters
Tekst effecten
Lightroom
De basis
Fotobewerking